Thanks to drag and drop page builders, you can create and customize a fully-functioning WordPress CMS website without knowing how to code. We will reveal some of the best drag and drop builders for web designers and website owners, so you can start putting together your site today.
In general, WordPress makes it fairly easy to build a website, but some users may find that it comes up short when customizing page layouts. Sure, you can find WordPress themes loaded with pre-existing page layouts, but what if you want to tweak them to your liking? To do so in the past, you would need HTML, CSS, or JavaScript coding knowledge. But now, you can customize WordPress pages without knowing any code, thanks to drag and drop builders.
With the right drag and drop website builder, you can gain complete control over customization without having to write a single line of code. This is great for WordPress beginners looking to get their feet wet in the page creation process, plus experienced users looking to get the job done with as little work as possible. With that being said, here is a look at the top drag and drop page builders for WordPress content management system.
Read: WordPress Plugins for Ecommerce
What does it take for a drag and drop page builder to make this list? It must be user-friendly, versatile, and have the ability to create great-looking and highly-functioning pages, which is what these builders have proven to be. Note that the drag and drop page designing tools listed below are in no particular order.
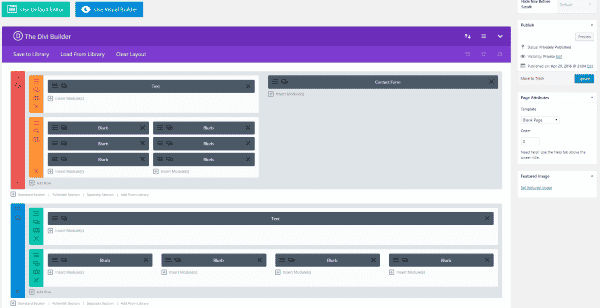
How did Divi take the most popular WordPress theme in the world and make it better? By giving users access to the ultimate WordPress page builder.
Divi lets you dive into the page-building process with over 20 templates and layouts made to fit a wide variety of websites. It is a drag and drop page builder that acts as a WYSIWYG (What You See Is What You Get) editor, making it extremely simple to tweak a creation to fit your unique design needs.
The learning curve is anything but steep here, as you can click on your page to start moving things around as desired. You get previews of your changes in real-time without having to go through the clunky process of saving and then clicking preview to see updates. All it takes is a short while to create a completely customized page layout with Divi. Best of all, you can save your newly-designed layouts for future use and export them.
Divi has 40-plus content modules that can be dragged and dropped anywhere on your web page. Each element can be customized via advanced design settings and arranged by several section and row types.
Although Divi was made primarily with the Divi theme in mind, you can use it to tweak other WordPress themes. For $89, you get one year’s access to Divi and other popular themes, plus the builder.
Read: WordPress versus Drupal: A Comparison Guide
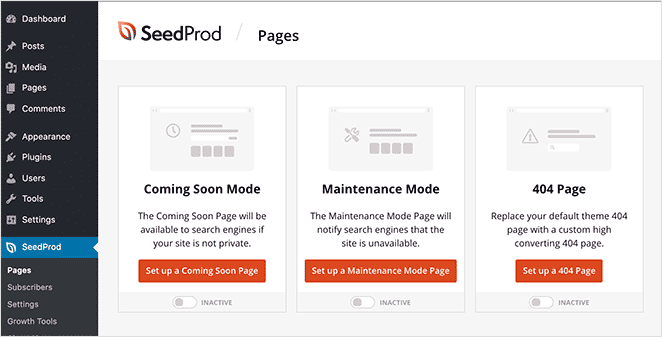
Over one million professionals use SeedProd to build custom WordPress themes and page layouts without writing a single line of code. If you seek a WordPress drag and drop page builder that is fast and easy to use, you cannot go wrong here, as SeedProd offers the best of both worlds. And while you will enjoy the speed that SeedProd provides, so will your pages, as faster loading times can boost SEO, user experience, and result in higher rankings in the SERPs.
You can have SeedProd do most of the design work for you via over 200 pre-made templates and themes. Or, if you are feeling creative, you can use the no-code drag and drop builder to create a 100 percent custom layout.
The possibilities are endless in terms of pages you can create, making SeedProd a solid pick for someone who needs versatility. You can create landing pages, coming soon pages, sales pages, 404 pages, and much more. Thanks to its bevy of blocks and features, SeedProd also allows you to make those pages pop with bells and whistles such as countdown timers, opt-in forms, contact forms, social profiles, and so on.
Getting back to SeedProd’s speed, it allows you to create fast-performing pages incredibly quickly due to various time-saving features. It has a smart design system that lets you reuse elements instead of having to recreate them from scratch, and you can save favorite block templates with one click.
If you have an agency, SeedProd can boost your team’s efficiency by giving you the power to create microsites in WordPress through its custom domain mapping feature. With it, you will be able to design landing pages for various clients through a single installation of WordPress.
You can use SeedProd with all of the top WordPress plugins and themes, and it even integrates with email marketing services like ActiveCampaign and MailChimp. SeedProd offers various pricing plans that start at $39.50 per year for a single site up to $239.60 per year for unlimited sites.
Read: Top WordPress Theme Stores
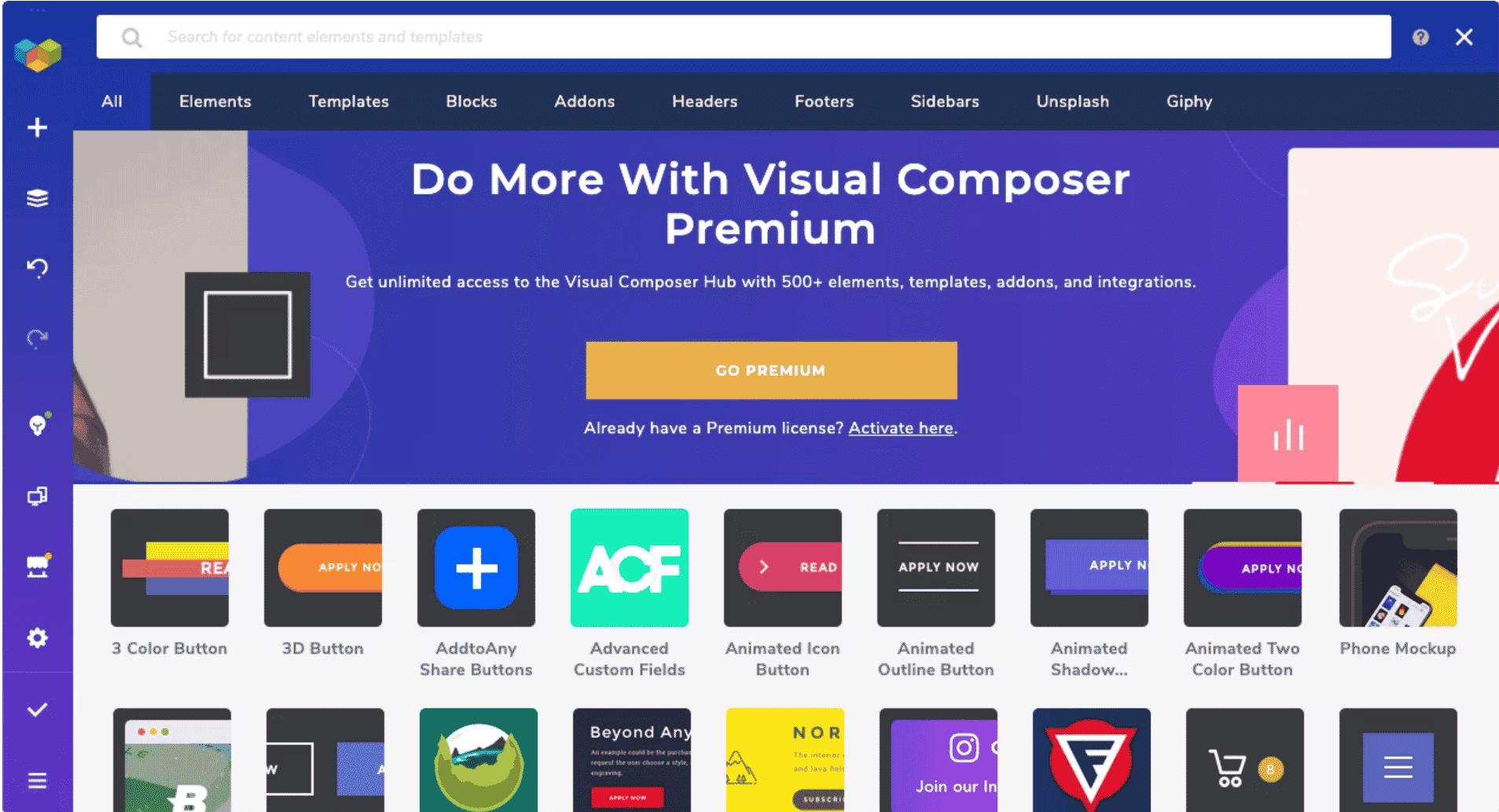
Here is another drag and drop page builder for WordPress that lets you create custom layouts quickly. While that speed is a strong selling point, Visual Composer’s customization is even more compelling.
You can edit nearly every aspect of a page with Visual Composer, which is great if you want to add a ton of customized detail to your creations. Whether you want to edit headers, footers, sidebars, menus, or logos, you can do it all here.
Page elements can be customized with eye-catching backgrounds like carousel, gradient, parallax, video, slideshow, etc. You can also create grid layouts thanks to flexible rows and columns. And since Visual Composer is compatible with all WordPress themes, you can easily switch themes without dropping custom layouts in the process. Add in support for Yoast SEO, Google Fonts, and the Gutenberg editor, and it is easy to see why so many pros use Visual Composer as their drag and drop page builder of choice.
Visual Composer has an annual single site plan for $49, and its pricing options go all the way up to an $849 Agency plan for 1,000 websites.
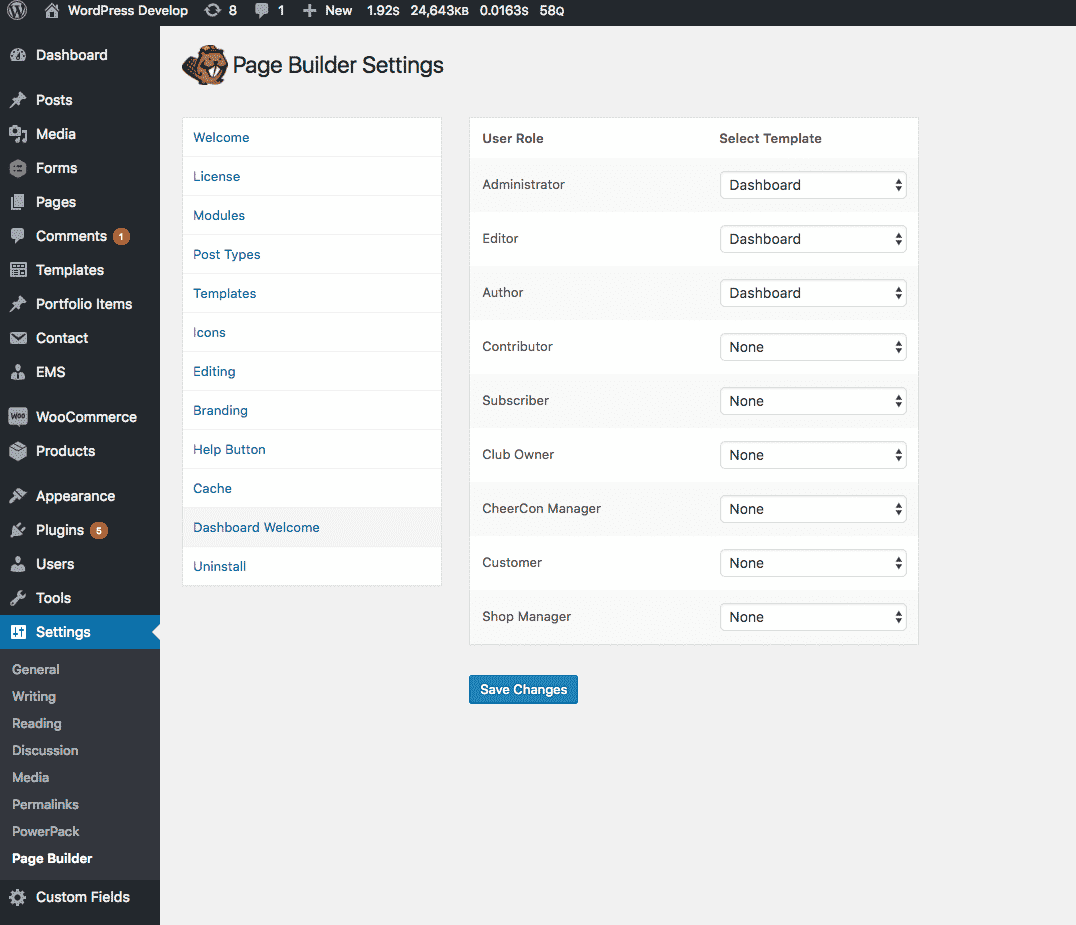
Over one million WordPress websites have been built with Beaver Builder. Its live drag and drop interface lets you see changes in real-time. To get started, all you have to do is drag the desired elements from the right sidebar and drop them onto your page. From there, you can click on the element and customize its properties.
You can get really creative with Beaver Builder, as it offers a mountain of modules, such as backgrounds, buttons, content blocks, sliders, etc. And if you want to create something quickly, you can do so via 30-plus landing page templates that look great and perform even better.
Beaver Builder is user-friendly, compatible with the newest version of WordPress, and a solid deal since it costs $99 per year for unlimited sites.
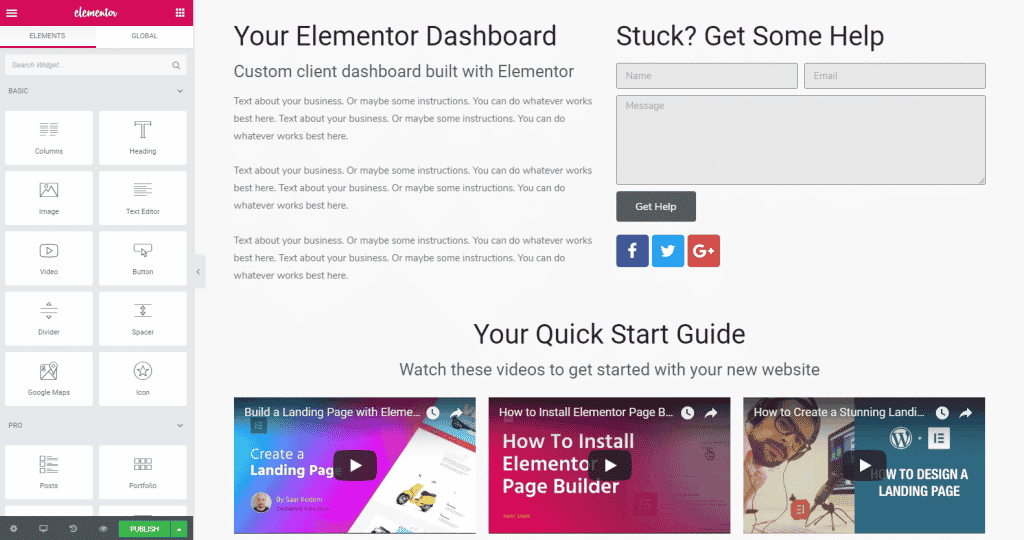
As with other selections on this list, Elementor is a drag and drop WordPress page builder that lets you see your changes as you make them in real-time. You get plenty of standard text and image widgets, along with advanced offerings like testimonials, sliders, accordions, icons, and more. And if those are not enough, Elementor lets you add other widgets from WordPress plugins to allow for even more customization.
If you are short on time, you can choose from Elementor’s wide selection of templates that can be inserted with ease into your pages. Simply click on any element on the page to replace its content with your own, and you will be good to go.
Elementor offers a $49 annual plan for one website, with its most popular offering being the Expert plan that costs $199 per year for 25 sites.
Read more WordPress tutorials, plugin reviews, and CMS comparisons.
The original home of HTML tutorials. HTMLGoodies is a website dedicated to publishing tutorials that cover every aspect of being a web developer. We cover programming and web development tutorials on languages and technologies such as HTML, JavaScript, and CSS. In addition, our articles cover web frameworks like Angular and React.JS, as well as popular Content Management Systems (CMS) that include WordPress, Drupal, and Joomla. Website development platforms like Shopify, Squarespace, and Wix are also featured. Topics related to solid web design and Internet Marketing also find a home on HTMLGoodies, as we discuss UX/UI Design, Search Engine Optimization (SEO), and web dev best practices.
Advertise with TechnologyAdvice on HTMLGoodies and our other developer-focused platforms.
Property of TechnologyAdvice.
© 2022 TechnologyAdvice. All Rights Reserved
Advertiser Disclosure: Some of the products that appear on this site are from companies from which TechnologyAdvice receives compensation. This compensation may impact how and where products appear on this site including, for example, the order in which they appear. TechnologyAdvice does not include all companies or all types of products available in the marketplace.







