WordPress plugin repository offering a pre-release version of Core Web Vitals optimization plugin by Automattic. Final version coming soon
Automattic has pre-released a plugin designed to tackle the hard work of achieving better Core Web Vitals scores. The plugin is currently in testing phase and not meant to be used on live production sites.
The Jetpack Boost plugin is available at the official WordPress.org plugin repository, currently in version 0.9.19. It may be available in a complete version 1.0 release within the next week or so.
Jetpack Boost will continue to be free, including new features that may be added in the future. There also may be additional premium features that automate certain functions but the goal of the plugin is to be useful, regardless if it’s the free or premium version.
According to Automattic, the plugin is not meant for a live production site. It is currently available for download as a pre-release software for testing purposes on a testing site. It’s an alpha stage software for testing purposes.
The goal for Jetpack Boost is to provide an easy solution for giving WordPress websites a boost in user experience metrics related to speed and core web vitals.
Some WordPress plugins designed to improve speed metrics require some technical knowledge to use to their full potential.
Jetpack Boost however is meant to be an easy one-click solution for speeding up a site. While the current alpha version will speed up three areas, Boost may be expanding to more features, particularly as the developers receive more feedback.
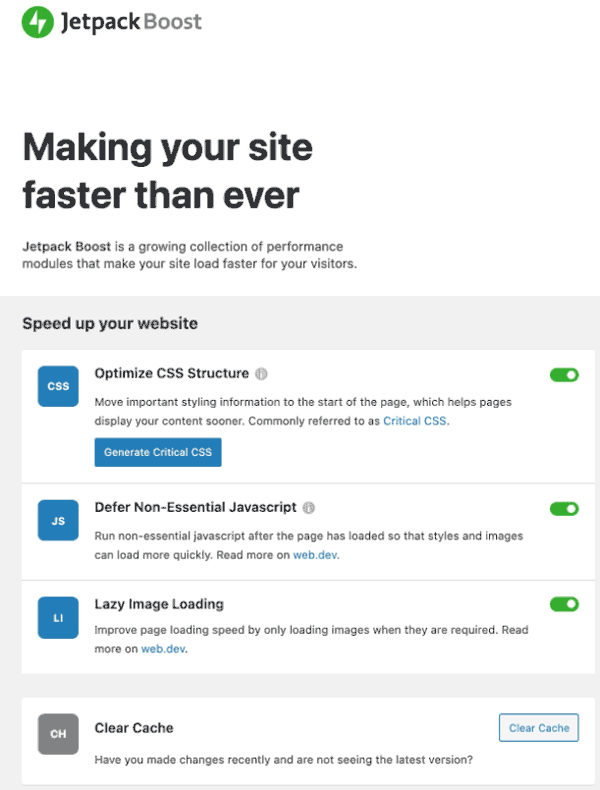
The new Jetpack website speed optimization plugin has three main features that may grow to include more.
CSS (Cascading Style Sheets) is code (instructions) that tells the browser how to style a web page. CSS manages how wide a web page is, what colors are used for fonts, dictates the size of images and essentially everything that has to do with how a web page is meant to look.
CSS is also a render blocking resource. This means that a web page cannot be displayed (rendered by the browser) until it the CSS is fully downloaded and made available to the browser.
Critical CSS is a technique for creating the perception of a fast loading web page by extracting CSS that is critical for displaying content above the fold (what users see first without scrolling) and inlining it (which means to place the CSS within the web page code itself as opposed to in a separate file).
The Local Critical CSS module also uses the asynchronous attribute so that the CSS file itself does not block the rendering of the web page by the browser.
Eliminating render blocking resources helps a web page score better with various Google Page Experience metrics.
Eliminating render blocking resources is an important way to improve user experience and achieve better Core Web Vitals scores.
Defer, in this instance, is a reference to a JavaScript attribute.
In HTML, an Element is like a basic building block of a web page, like the JavaScript element, Paragraph element (denoting a paragraph of text) or the Link element.
An attribute is something that modifies an HTML Element. For example, with the Link element (a building block of a web page) the “nofollow” Link attribute changes the behavior of a link by telling search engines to not follow the link.
For the JavaScript element, there is a defer element. The defer element tells the browser to keep building the web page while simultaneously downloading the JavaScript but to not execute (run) the JavaScript until the web page has been downloaded and otherwise rendered.
The defer attribute is useful for JavaScript that is related to web page elements that are not critical, like a video that is lower in the web page (below the fold).
Jetpack Boost will defer non-critical JavaScript.
This is how the official Jetpack Boost plugin web page describes it:
“Defer Non-Essential Javascript moves some tasks to after the page loads, so that important visual information can be seen sooner.”
Related: JavaScript SEO: Best Practices and Debugging Tools
Lazy loading allows a web page to download without having to download every single image on the web page. What it does is download images that are within a browser screen’s view, where the site visitor can see it.
Related: How to Perform an In-Depth Technical SEO Audit
Jetpack Boost is designed to be extremely easy to use. All that has to be done is install the plugin and turn on the modules that are needed.
Warning: As mentioned earlier, this is an alpha version of the plugin, a pre-release preview that is meant for testing purposes on a website that is not live on the web.
Publishers with a lot of custom JavaScript may have to check that the Defer JavaScript module does not break their JavaScript.
That said, Jetpack Boost will soon be releasing version 1.0 within a couple weeks or sooner.
More functionality may be added to the plugin in the future. So far, Jetpack Boost looks like a promising plugin for optimizing a website for speed.
It is currently in a pre-release test version but the full version for live sites is coming soon.
WordPress.org Plugin Page for Jetpack Boost By Automattic, XWP
Get our daily newsletter from SEJ’s Founder Loren Baker about the latest news in the industry!
Roger Montti is a search marketer with over 20 years experience. I offer site audits, phone consultations and content and … [Read full bio]
Subscribe to our daily newsletter to get the latest industry news.
Subscribe to our daily newsletter to get the latest industry news.







